Auch den erfolgreichsten Webshops machen Kaufabbrecher zu schaffen; bei einer durchschnittlichen Bounce Rate von über 90 Prozent nicht verwunderlich. Mit nur geringem Aufwand kann jedoch jeder Webshop mithilfe eines optimal gestalteten Call-to-Action (CTA) dafür sorgen, dass mehr Kunden konvertieren. Wenn ein User sich durch den CTA-Button angesprochen fühlt, wird er sehr viel eher weiterklicken und den Kauf doch noch abschließen. Und der Onlinehändler darf sich über steigende Conversions freuen.
Die Auswertung interner Daten von Ve Interactive, Anbieter der einzigen Fullservice-Plattform mit On- und Offsite-Lösungen zur Conversion-Optimierung, hat ergeben, dass tatsächlich 20 Prozent der Nutzer, die einen CTA in einer Abbruchsmail angeklickt haben, den Kauf auch abschließen. Doch wie sieht er nun aus, der perfekte „Call-to-Action“?
1. Positionierung des CTA
Was bei einer Immobilie die Lage, ist bei einem Call-to-Action die Positionierung. Als Standard gilt derzeit das „Above the fold“-Prinzip. Der Button wird hierbei prominent an oberster Stelle eingebunden. Unübersehbar soll er so für schnelle Klicks sorgen. Besonders bei einfachen Produkten und Dienstleistungen, die keine weiteren Erläuterungen benötigen, ist “Above the fold“ sinnvoll. Anders sieht es bei erklärungsbedürftigeren Produkten aus. Hier lohnt es sich, den Button etwas weiter unten zu platzieren, um es dem Kunden so zu ermöglichen, zunächst etwas mehr über das Produkt zu erfahren. In diesem Fall soll der CTA die Entscheidung positiv bestärken und zu einem bewussten Kauf führen.
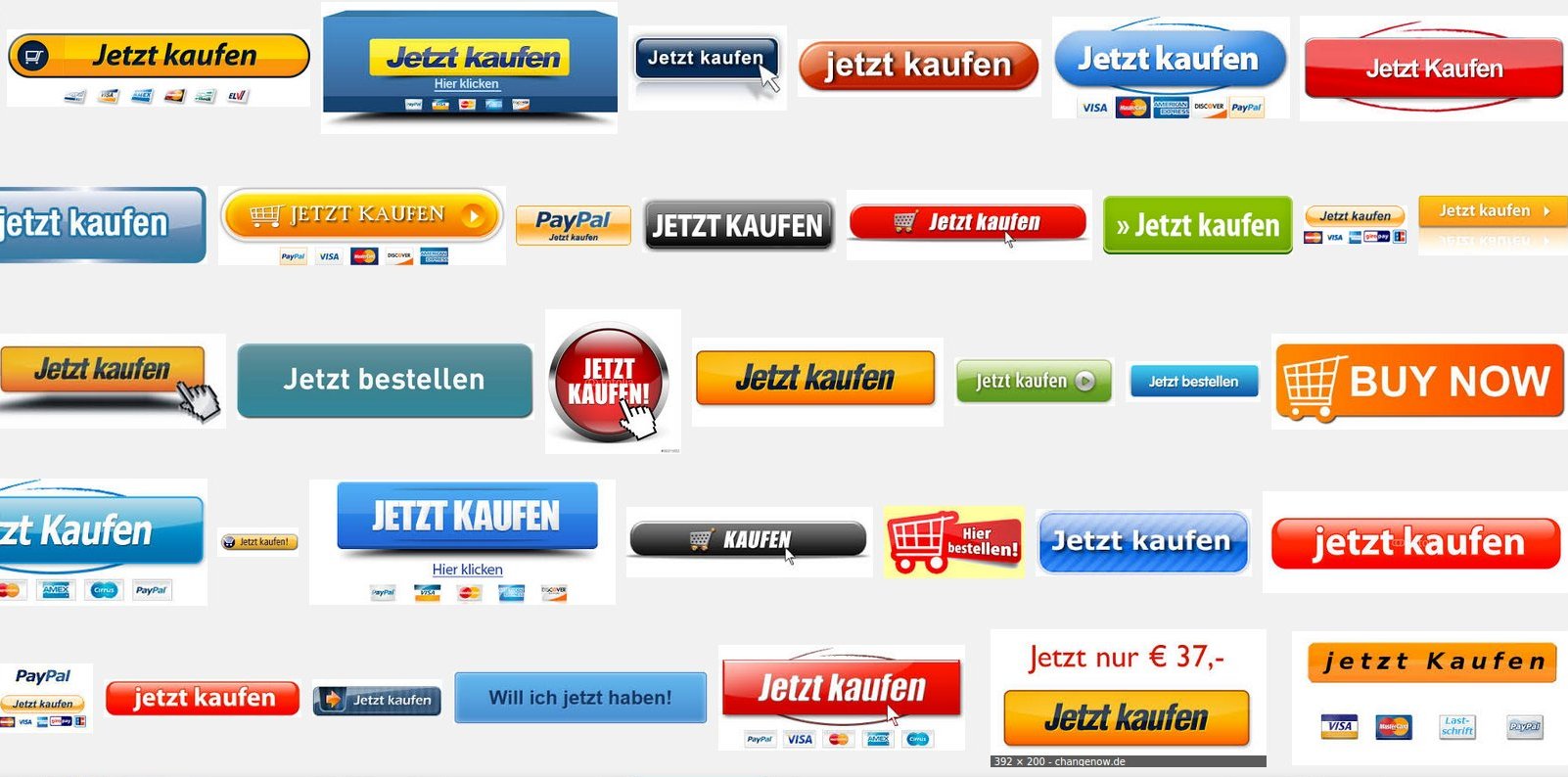
2. Rund, eckig, oval?
Damit der Button nicht übersehen wird, ist ein auffälliges Design wichtig. Schließlich soll der Nutzer nicht erst nach dem CTA suchen müssen. Dabei gilt es zu verdeutlichen, dass es darum geht, die Schaltfläche zu klicken. Ob man einen visuellen Hinweis, Schattierungen oder eine besondere Button-Form verwendet, spielt keine Rolle. Zu vermeiden sind allerdings aufdringliche CTAs, wie zum Beispiel blinkende Pfeile in grellem Neon – viele Nutzer fühlen sich davon abgeschreckt. Außerdem wirkt der ganze Webshop dadurch weniger vertrauensvoll. Besonderes Vertrauen erweckt beispielsweise das Bild einer Person, die auf den CTA schaut. Zudem muss die Schaltfläche unbedingt „klickbar“ aussehen. 3D-Effekte, Schattierungen und Farbverläufe sind beliebte Eyecatcher und führen häufig zur gewünschten Reaktion. Damit der Button besonders auffallen kann und der User nicht abgelenkt wird, ist es empfehlenswert, um den CTA etwas freien Raum zu lassen.
3. Rot, blau, grün?
Farben haben deutlich mehr Einfluss auf unsere Handlungsweise, als wir uns bewusst sind. Verschiedene Töne rufen unterschiedliche Assoziationen hervor – und können letztlich auch dafür verantwortlich sein, ob jemand einen Button klickt oder nicht. Vor allem wenn man mit einem Webshop international vertreten ist, gilt es, sich den landestypischen Farbbedeutungen bewusst zu sein.
Während Grün hierzulande mit Geld, Natur und „richtig“ konnotiert werden, steht die Farbe in China für Ehebruch und Übelkeit. Rot hingegen steht im Land des Lächelns für Fröhlichkeit und Glück – bei uns wird sie mit Gefahr verbunden.
Zu bedenken ist außerdem, dass rund fünf Prozent der Bevölkerung farbenblind ist – am häufigsten handelt es sich dabei um die Rot-Grün-Sehschwäche. Aus diesem Grund sollten Webshopbetreiber den Merkspruch „Red and green – should never be seen“ verinnerlichen.
Laut Untersuchungen ist übrigens Orange – also die Kombination aus aggressivem Rot und heiterem Gelb – perfekt für Webshops geeignet. Passend dazu bietet sich die Konträrfarbe Blau an. Allerdings muss natürlich auch das Produkt, die Dienstleistung und die Zielgruppe bei der Farbwahl mit einbezogen werden.
4. Sag’ es durch die Blume – oder besser doch direkt?
Der Ton macht die Musik. Das gilt auch beim Thema CTA. Mit welchen Worten man Erfolg beim User hat, kann unterschiedlich sein. Witz und Charme können ebenso behilflich sein, wie künstlicher Zeitdruck oder zusätzliche Kaufanreize. Dabei ist es meistens sinnvoll, die Handlungsaufforderung mit einem implizierten Vorteil zu verbinden, etwa: „Gestalten Sie Ihren eigenen Ring!“. Da Worte allein manchmal aber nicht ausreichen, sollte man, wo nötig, auch den Wert des Klicks betonen. Man unterbreitet dem Kunden also ein Angebot, dass er quasi nicht ablehnen kann.
„Um den optimalen Call-to-Action zu gestalten, müssen viele Faktoren berücksichtigt werden. Positionierung, Design, Farb- und Wortwahl sind dabei entscheidend. Stetiges Testen und Optimieren sind im zweiten Schritt der Schlüssel zum Erfolg. Nur so kann man die perfekte Schaltfläche für seine Zielgruppe gestalten und – bei Berücksichtigung der genannten Faktoren – mit wenig Aufwand seine Conversion steigern“, erklärt Oliver Graf, Geschäftsführer der Ve Interactive DACH GmbH.